Cozy Loaf
End-to-end app for Restaurant - Cozy Loaf
Project Overview
I started this project inspired by my local restaurant and bakery - Katella Bakery. The lack of a local restaurant app is common for small-town establishments. This results in repeat customers using multiple apps to make informed decisions when visiting their favorite restaurants (ie. Google, Yelp, Instagram, etc). I wanted to create an application that addresses the lack of connection between loyal customers and the restaurant, creating a streamlined and seamless experience by combining social media and local food service to provide long-term communal retention for our restaurant and its customer base.
Role
Product Designer, UX Researcher, Brand Designer
Client
Google UX Design Professional Certificate
Year
2023
Can't wait?
All digital images not my own are accredited to Pinterest, Shutterstock, and Google. Icons are by Icons8. For legal purposes, I made my own restaurant brand instead of using Katella Bakery.
Problem
Regular customers use multiple apps to be able to make an informed decision on a restaurant's menu. This takes up lots of actions and storage space for our users and their devices.
Goals
Construct a mobile food app from the ground-up, to streamline the loyal restaurant consumer interaction into one app: food menu listings, reservations, deals, and reviews.
My Impact
I validated the design of a mobile food app by utilizing data from research to create a product that produces a visual, financial, and informational value for customers.
Researching our Users
I picked out millennial and gen-z food lovers - our client's target demographics - to find out more about how they feel about local food apps and what they would want to see in a newly developed application.
Customer Analysis
Note* At the beginning of my project in my certificate course, I was given a pre-made list of users to select from for pain point and persona research. After wireframing, I've decided to reach out online to collect live feedback for user interviews and research.
Key Questions
The goals to achieve from app usage
What prompts customers to avoid downloading a dining app
Open feedback for specific features
Accessibility and convenience factors
Results - Pain Points
Individuals wanted a way to read other’s reviews about a restaurant and their items without changing apps
Individuals felt that they needed more information about menu items
Individuals would only download an app if it had deals
It is hard to reserve online locally without calling
User Personas
After processing customer analysis, I created 3 personas to streamline our development for the target users.

Jane Park
“I enjoy the simple things in life, exploring and eating into a happy lifestyle!”
Jane is working as a waitress in a cafe with a Bachelor's Degree in Illustration. She spends a lot of time online both on her phone and laptop, so digital accessibility and interaction is a constant need. She feels like customers should be able to voice their thoughts on items that the restaurant offers directly for a good patron and establishment relationship. She also prioritizes quality cuisine and it's presentation, as well as getting a good bargain for it.
Background
Age:
Education:
Hometown:
Family:
Occupation:
27
B.A. in Illustration
Buena Park, CA
Single
Cafe Waitress
Motivations
Enjoys good food and sharing pictures online
She loves to talk food and photos
Getting bang for her buck makes her day better
Loves texting and blogging, is a little phone shy
Frustrations
Restaurant apps usually don't have customer interactions, making it difficult to communicate about the establishment's items directly.
Quality menu photos are hard to come by, resulting to multiple attempts of googling for menu item visuals
User Story
As a Cozy Loaf patron, I want to see available deals and to be able to have a positively informed choice on a food item. I also want to make a reservation without calling.
Competitive Audit
To develop a better understanding of our competitor's strengths and weaknesses, I selected well-known restaurant applications to see what keeps them relevant.
Our direct competitors will be establishments that focus on sit-down and ambient eating, while our indirect competitors are food establishments that do not focus on in-house dining but still have real estate to provide it.
Our direct competitors will be establishments that focus on sit-down and ambient eating
Our indirect competitors are food establishments that do not focus on in-house dining but still have real estate to provide it.
Our secondary apps are popular food review apps that customers use alongside house-made mobile apps
Events
Menu
Item Page
Deals
Rewards
Recently Ordered
Order History
Favorites
Reserv.
Customer Reviews
Community Favorites
Olive Garden
Kura Sushi
Panera Bread
McDonalds
Yelp - Restaurant Page
Direct Competitors
Indirect Competitors
Secondary App Usage
The yellow boxes mean that the feature is inconsistent and is dependent on the business setting it up.
Idealization
Milestone Goals
Deals and events should be implemented for usage retention
Able to access menu items and its nutrition catalogue
Reservations should be accessed intuitively
Community reviews and favorites also increases retention
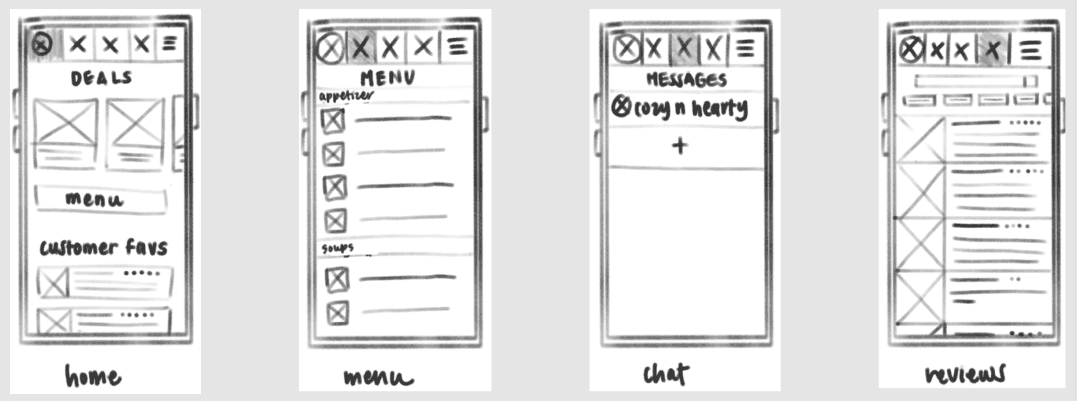
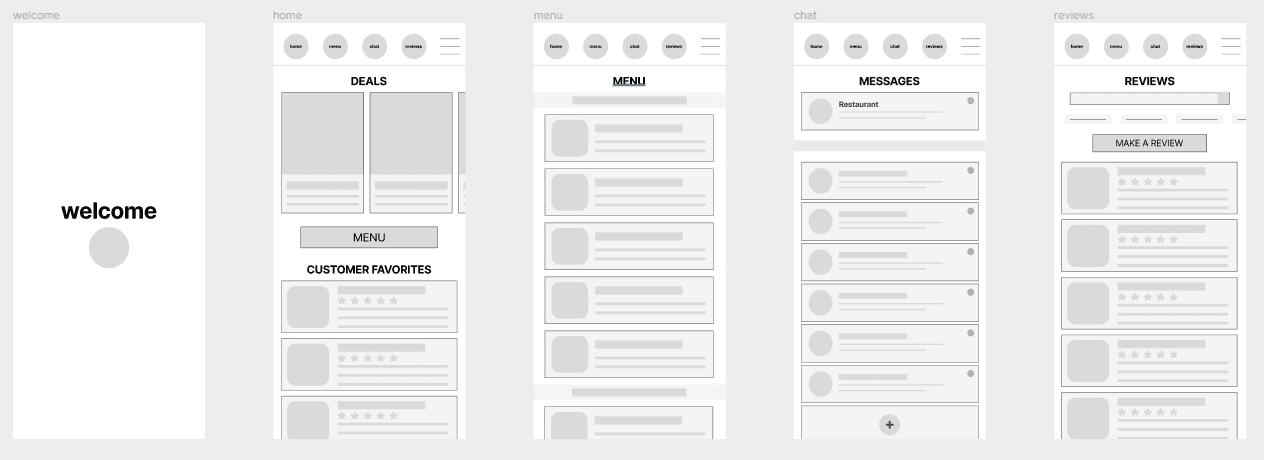
Wireframing and Lo-Fi Prototypes
The first version of wireframes allowed me to have a visual foundation of the app's flow and features, which also contain pages that relate to consumer-community connection.
UX Research
To iterate my note from Customer Analysis, I did not have a live set of participants which ends at this point.
I gathered and conducted research on target users to create a more realistic set of results for user analysis.
My research method is doing a Moderated Study focusing on consumers' navigation and featural preferences. I also added a quick survey to hone in on users’ emotions to summarize the research process.
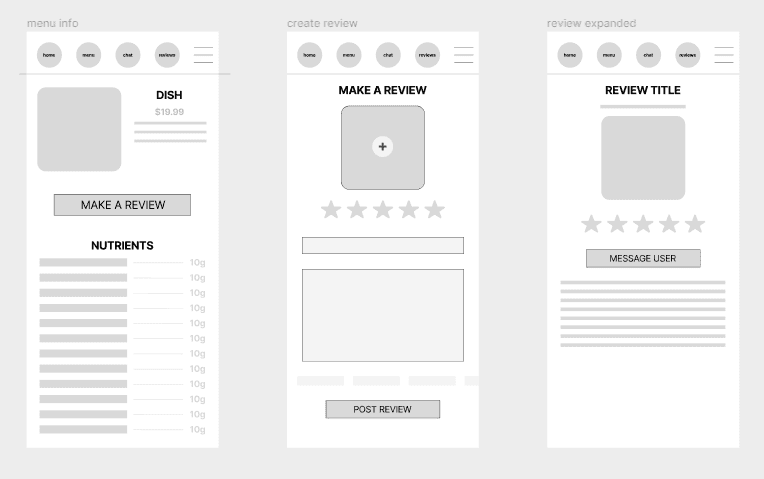
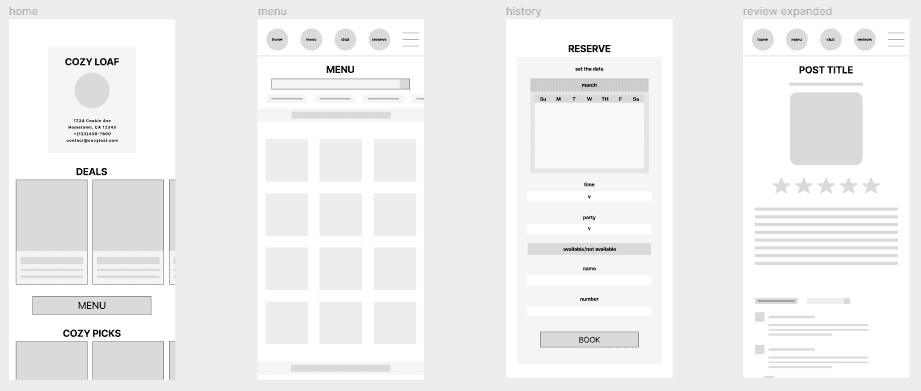
Branding & Prototyping
As part of the course guidelines, it moved straight from research to a final draft in designs and hi-fi prototypes. However, I felt that there should have been a second iteration to our lo-fi prototypes/wireframe before jumping to the next step. So I took the time to draft a v2 wireframe to visualize and ensure that the changes are accurate to the results of our research.
Iterations

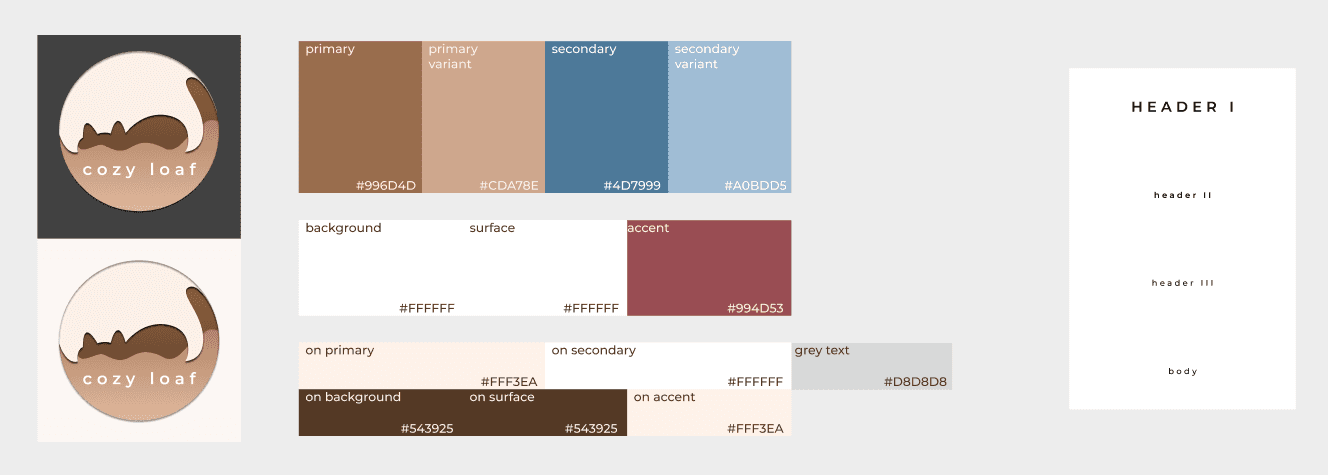
Branding and Style Guide
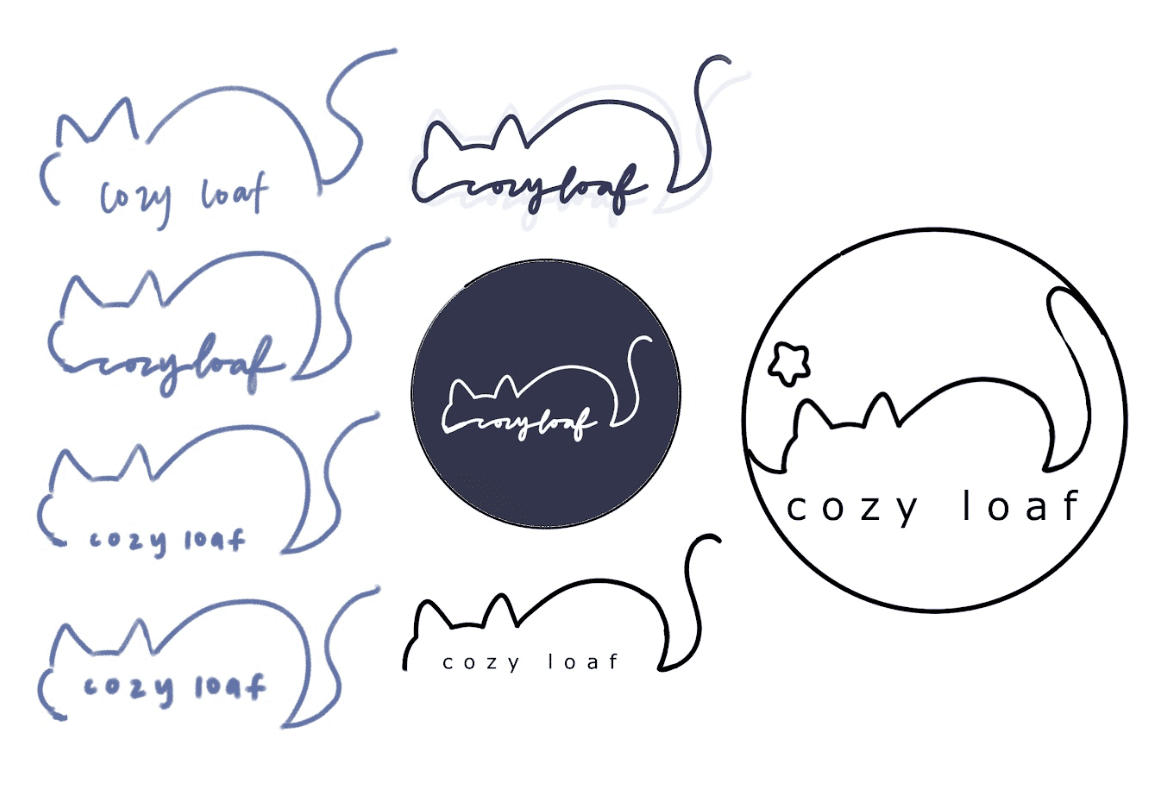
As so many restaurants try to be modern and chic nowadays, I wanted to pay homage to local restaurants and homestyle cooking. So I leaned toward a cozy and “homey” feel to the branding. I also love to incorporate cat themes, as I am a pet lover and always enjoy seeing a pet friendly establishment in the restaurant business.
Logo Sketch

Name Inspiration Notes
Cats like to curl themselves into a type of ball for comfort, where lots of people would refer to them as loaves.
Lots of local cuisine includes a style of homemade breads, soups, and comfort food, so a bread loaf theme seemed like a good idea.
Logo Iterations

Style Guide

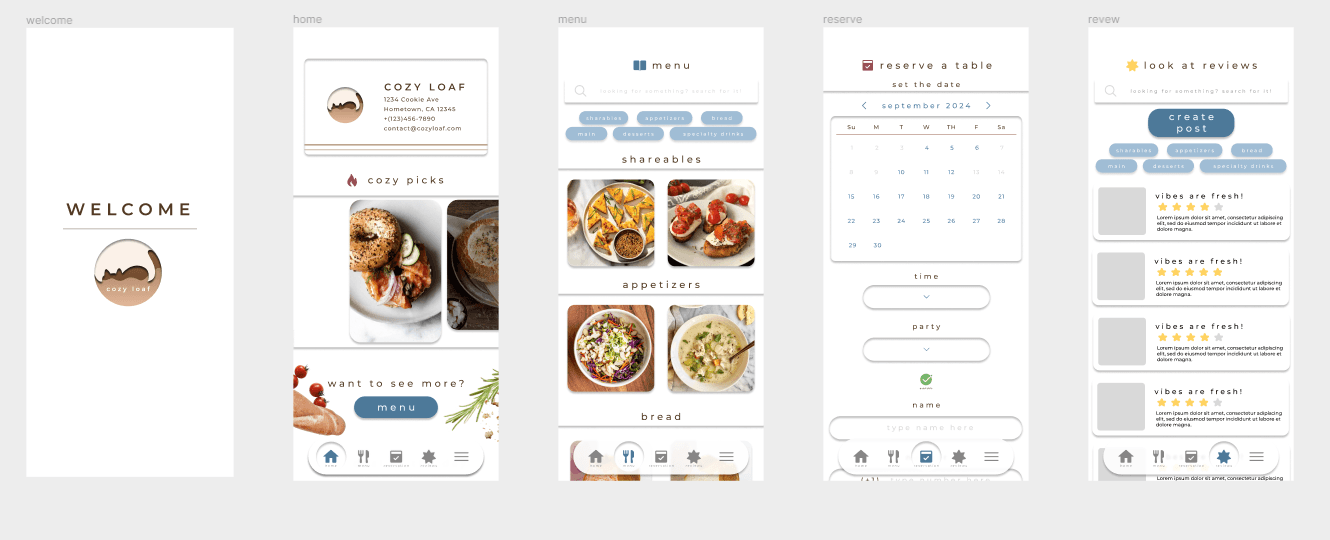
Hi-Fidelity Prototype

If you'd like to see it in action!
Takeaways & Reflection
I noticed the difference in quality between the collection of user bios and data collection from live communication. Interacting with real individuals give a better set of results than using personas, and in turn have a higher quality of data to build on.
Although this course is a streamlined version of Design Sprints in UX Design, I can see how iterating through a variant number of these steps help develop and create a higher quality product.
With the data I've collected and refined through personas and audits, I had to focus on core features to address my user pain points and product statements. This made me prioritize the most important features, so customers will be happy with my product.
Characteristics that prioritize User Experience:
Overall I thoroughly enjoyed my first experience implementing the skills I've learned for Product Design.
A key concept that highlights the purpose of UX Design is to keep the user first in mind.
Usability
Equitability
Enjoyablilty
Usefulness